- Back to Home »
- , » Hal-hal yang Harus Diperhatikan Dalam Pembuatan Website : Web Desain
Hal-hal yang Harus Diperhatikan Dalam Pembuatan Website : Web Desain

Dalam Pembuatan sebuah website, ada beberapa hal yang harus diperhatikan agar dapat menciptakan sebuah website yang menarik. Berikut adalah hal-hal yang harus diperhatikan dalam mendesain sebuah website, baik dari sisi UI (User Interface) dan UX (User Experience) :
· Responsive design
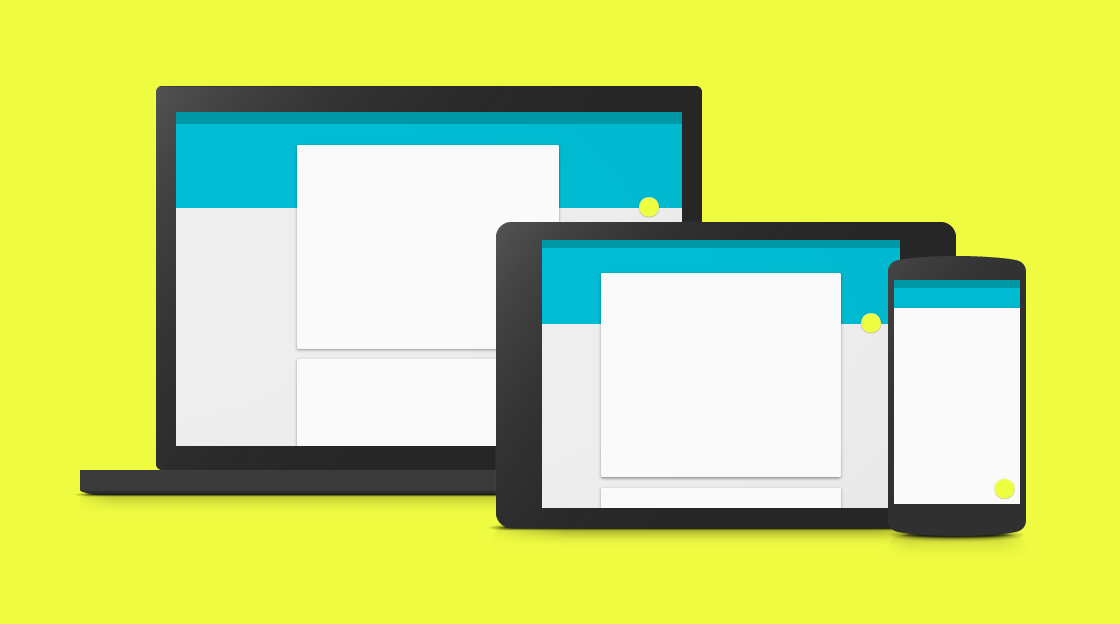
Definisi : adalah salah satu istilah dari sekian istilah tentang konsep tampilan web yang akan menyesuaikan dengan besarnya viewport (luasan area pada browser untuk menampilkan website) yang digunakan oleh pengguna saat mengakses sebuah website. Sehingga dapat diakses di berbagai macam perangkat, seperti Desktop(PC), TabletPC dan Smartphone dengan tampilan yang disesuaikan.
· Flat design with light theme
Definisi : Tampilan yang sederhana dan user-friendly dengan icon yang berfokus pada konten dan tampilan yang lebih modern. Flat desain juga memiliki keunggulan yaitu dapat menghemat baterai dari pengakses website. Hal ini dikarenakan ketiadaan gradient warna pada masing-masing icon. Light Theme adalah penggunaan warna yang cenderung cerah sehingga tampilan website terasa lebih ‘segar’ dan hidup.
· Slider for Contents (Products)
Definisi : Slider digunakan untuk menampilkan gambar dan info konten secara langsung pada bagian beranda website dengan tampilan yang dinamis yang disertai dengan animasi. Hal ini lebih menarik dikarenakan konten yang ditampilkan di slider akan otomatis berganti-ganti dengan animasi dan transisi perpindahan slide tersebut.
· Portofolio / Gallery Pictures
Definisi : Menampilkan konten dengan rasio tertentu (biasanya 1:1, 4:3 atau 5:7) dengan maksud agar konten yang ingin ditampilkan lebih terfokus secara UX-nya.
· Navigation Bar with 7 Menus
Definisi : Navigation Bar atau biasa disebut NavBar adalah navigasi yang berbentuk frame dan berisi beberapa menu dan mempunyai fungsi untuk menampilkan halaman dari masing-masing menu yang ada. Contoh dari NavBar beberapa adalah sebagai berikut :
1. Home
2. About Us
3. What We Do
4. Contact
5. Gallery












